- Kemas Kini Produk |
- 5 minit membaca
Hai
Hubungi kami hari ini untuk berbual tentang projek anda yang seterusnya.
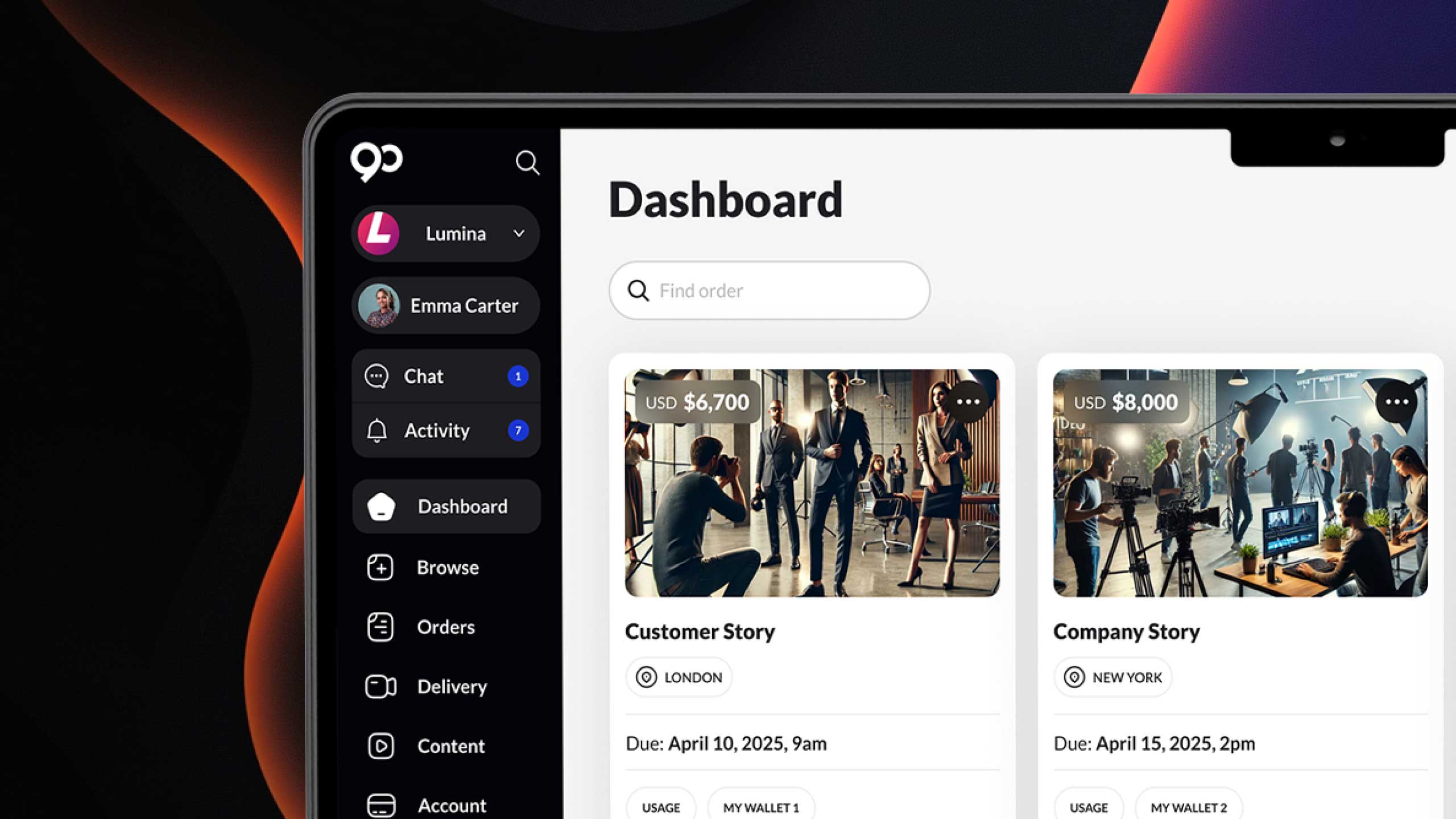
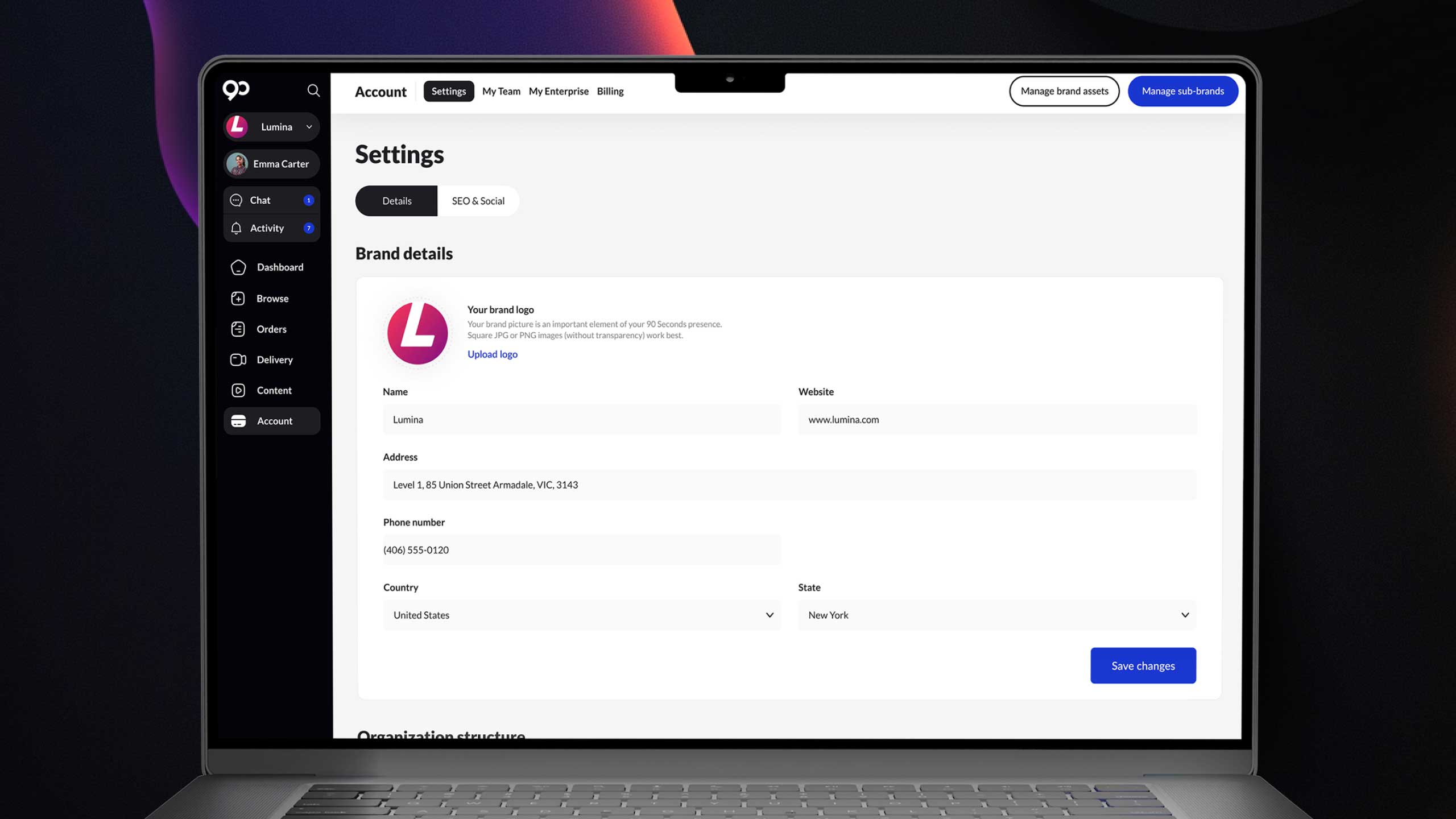
At 90 Seconds, we’re always looking for ways to make video creation more efficient and accessible for our brands. That’s why we’re thrilled to introduce our revamped platform navigation and new features designed to enhance your workflow, improve collaboration, and give you greater control over your projects.

Our new left-hand navigation menu simplifies how you move through the platform. Easily access your brands, personal account, chats, and activity all in one place, with clear sections for orders, deliveries, and settings.
You’ll save time with our streamlined tools. The new navigation and centralized features let you access everything you need quickly, reducing time spent managing orders and tasks.

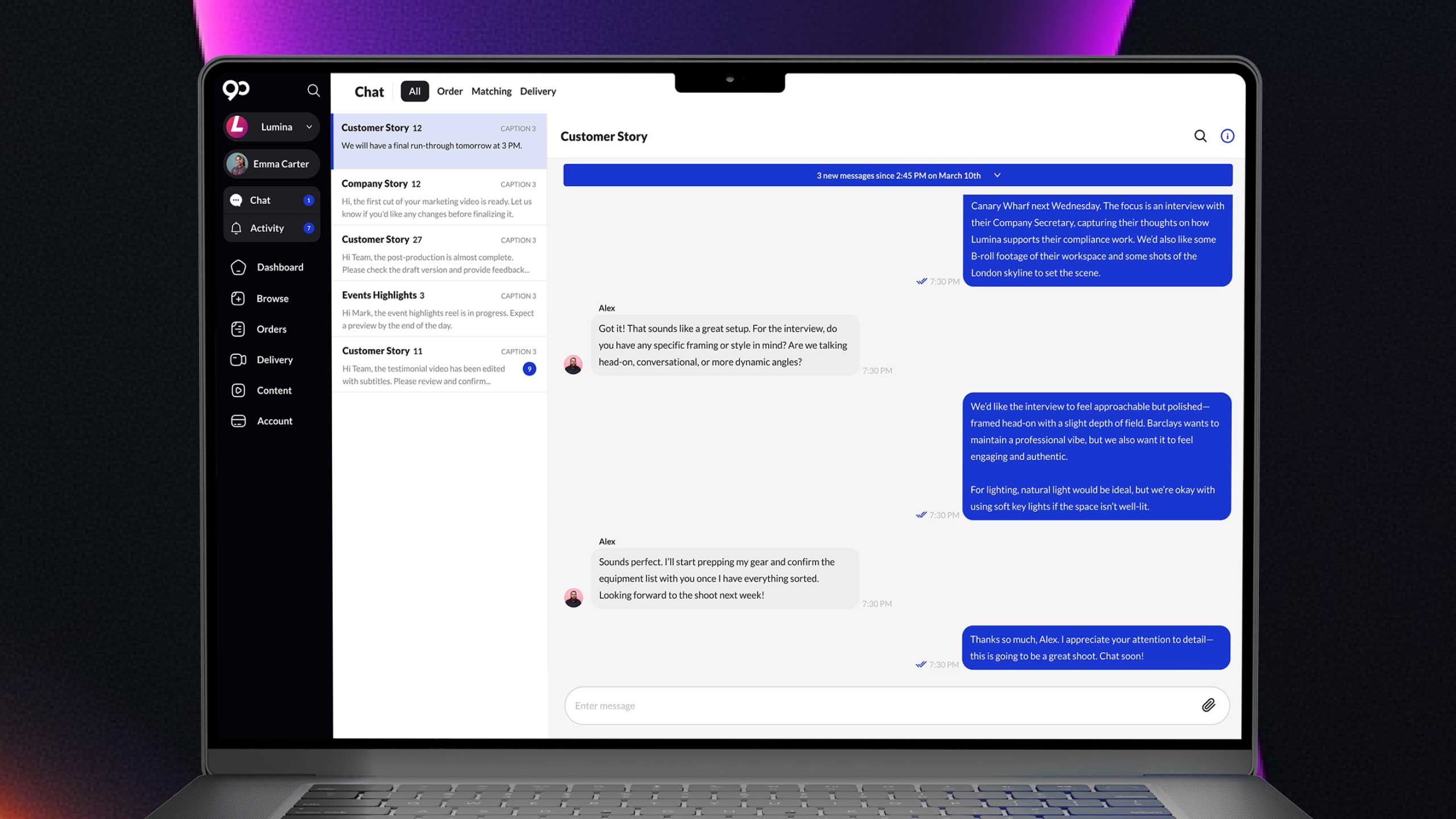
90 Seconds will keep communication seamless. The enhanced chat and activity tools ensure smooth collaboration between your team and creators, so nothing falls through the cracks.

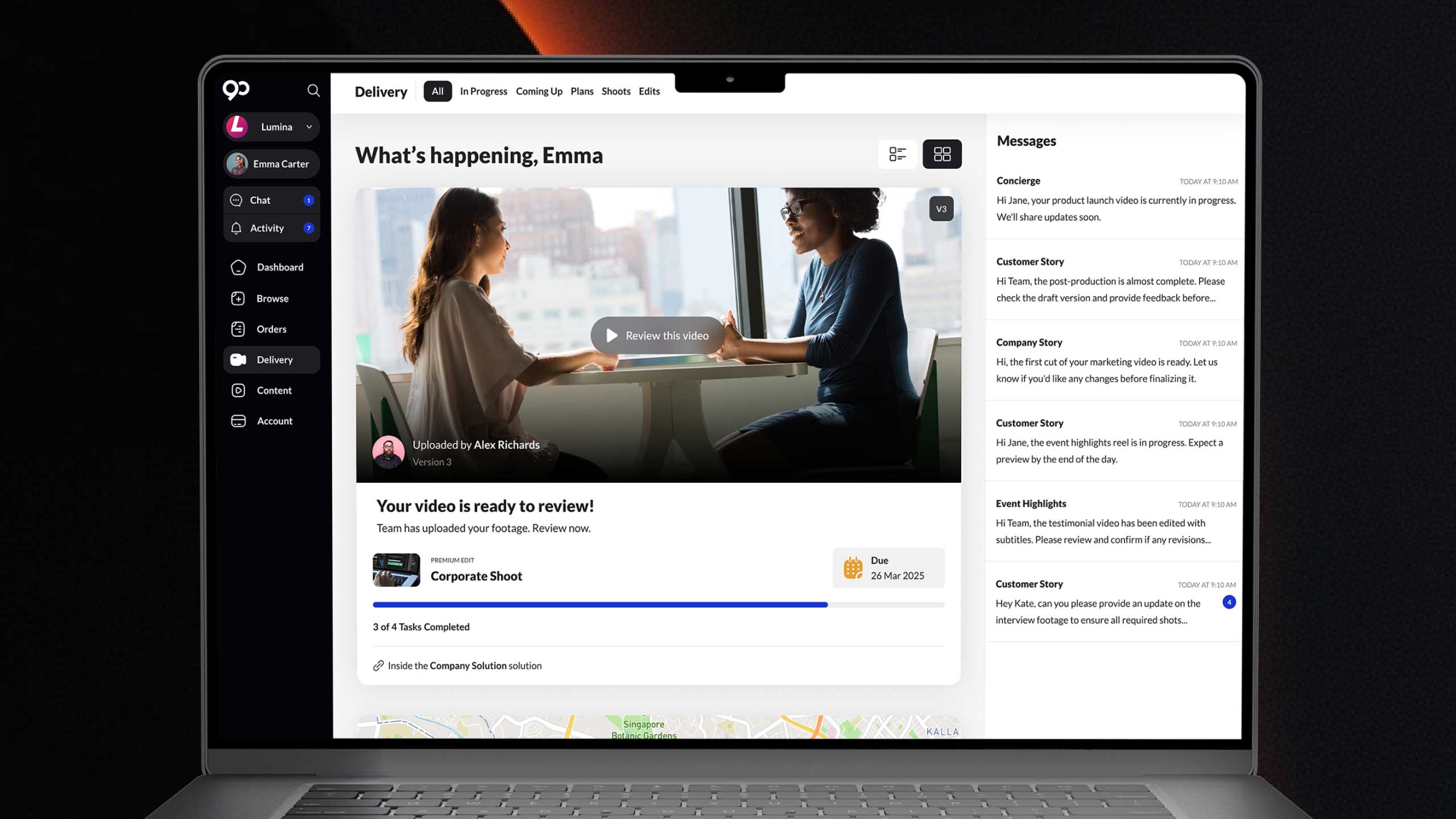
Track all your in-progress services and upcoming tasks in one place. Filter by service type (plans, shoots, edits) and easily navigate between delivery, orders, and content.
You’ll experience real-time project visibility. Track every detail of your orders and deliveries as they happen, giving you full control over your video projects.

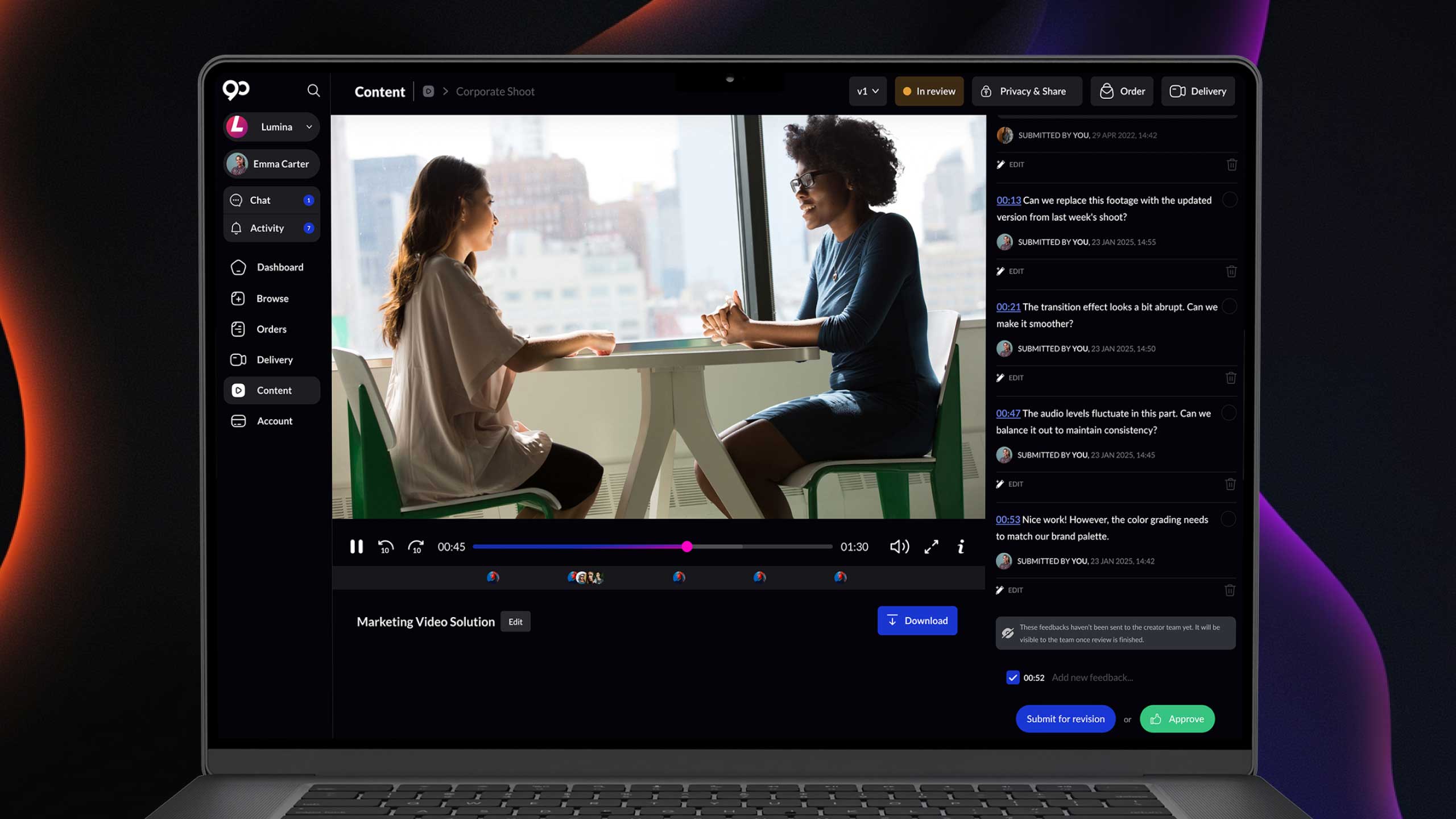
Access and review videos directly within the platform. Add feedback with timestamps, approve edits, and move projects forward seamlessly.
This results in simplified feedback processes. The integrated content tools make it easy to review, provide feedback, and approve videos without delays.

Manage your brand settings, sub-brands, and wallets in the updated account section for better financial and project oversight.
You’ll have enhanced financial and brand oversight, as you’ll be able to manage your budgets, brand settings, and sub-brands effortlessly in one unified account.
These updates are designed with your needs in mind:
Discover how the new 90 Seconds features can transform your video creation process.
Let’s create something extraordinary together!
PS – if you need help, our concierge team is always here for you.
Hubungi kami hari ini untuk berbual tentang projek anda yang seterusnya.
Hubungi kami hari ini untuk berbual tentang projek anda yang seterusnya.
90 Seconds
Kami yakin bahawa internet harus tersedia dan boleh diakses oleh sesiapa sahaja, dan komited untuk menyediakan laman web yang boleh diakses oleh khalayak yang paling luas, tanpa mengira keadaan dan keupayaan.
Untuk memenuhi matlamat ini, kami berhasrat untuk mematuhi Garis Panduan Kebolehcapaian Kandungan Web World Wide Web Consortium (W3C) 2.1 (WCAG 2.1) di peringkat AA. Garis panduan ini menerangkan cara menjadikan kandungan web boleh diakses oleh orang kurang upaya. Mematuhi garis panduan tersebut membantu kami memastikan bahawa laman web boleh diakses Kepada semua orang: orang buta, orang yang mengalami gangguan motor, kecacatan penglihatan, kecacatan kognitif, dan banyak lagi.
Laman web ini menggunakan pelbagai teknologi yang bertujuan untuk menjadikannya semudah mungkin pada setiap masa. Kami menggunakan antara muka kebolehcapaian yang membolehkan orang yang mempunyai spesifik ketidakupayaan untuk menyesuaikan UI laman web (antara muka pengguna) dan mereka bentuknya mengikut keperluan peribadi mereka.
Selain itu, laman web ini menggunakan aplikasi berasaskan AI yang berjalan di latar belakang dan mengoptimumkan tahap kebolehcapaiannya secara berterusan. Aplikasi ini memulihkan HTML laman web, menyesuaikan fungsi dan tingkah lakunya untuk pembaca skrin yang digunakan oleh pengguna buta, dan untuk fungsi papan kekunci yang digunakan oleh individu yang mengalami gangguan motor.
Jika anda telah menemui kerosakan atau mempunyai idea untuk penambahbaikan, kami dengan senang hati akan mendengar daripada anda. Anda boleh menghubungi pengendali laman web dengan menggunakan e-mel berikut
Laman web kami melaksanakan teknik ARIA atribut (Aplikasi Internet Kaya Boleh Diakses), di samping pelbagai perubahan tingkah laku yang berbeza, untuk memastikan pengguna buta melawat dengan pembaca skrin dapat membaca, memahami, dan menikmati fungsi laman web. Sebaik sahaja pengguna dengan pembaca skrin memasuki laman web anda, mereka segera menerima gesaan untuk memasukkan Profil Pembaca Skrin supaya mereka boleh menyemak imbas dan mengendalikan tapak anda dengan berkesan. Inilah cara laman web kami merangkumi beberapa keperluan pembaca skrin yang paling penting, Di samping tangkapan skrin konsol contoh kod:
Pengoptimuman pembaca skrin: kami menjalankan proses latar belakang yang mempelajari komponen laman web dari atas ke bawah, untuk memastikan pematuhan berterusan walaupun semasa mengemas kini laman web. Dalam proses ini, kami menyediakan pembaca skrin dengan data yang bermakna menggunakan set atribut ARIA. Sebagai contoh, kami menyediakan label borang yang tepat; penerangan untuk ikon yang boleh diambil tindakan (ikon media sosial, ikon carian, ikon troli, dll.); panduan pengesahan untuk input borang; peranan elemen seperti butang, menu, dialog modal (pop timbul), dan lain-lain. Selain itu, proses latar belakang mengimbas semua imej laman web dan menyediakan penerangan berasaskan pengecaman objek-objek imej yang tepat dan bermakna sebagai tag ALT (teks alternatif) untuk imej yang tidak diterangkan. Ia juga akan mengekstrak teks yang tertanam dalam imej, menggunakan teknologi OCR (pengecaman aksara optik). Untuk menghidupkan pelarasan pembaca skrin pada bila-bila masa, pengguna hanya perlu menekan kombinasi papan kekunci Alt+1. Pengguna pembaca skrin juga mendapat pengumuman automatik untuk menghidupkan mod Pembaca Skrin sebaik sahaja mereka memasuki laman web.
Pelarasan ini serasi dengan semua pembaca skrin popular, termasuk JAWS dan NVDA.
Pengoptimuman navigasi papan kekunci: Proses latar belakang juga menyesuaikan HTML laman web, dan menambah pelbagai tingkah laku menggunakan kod JavaScript untuk menjadikan laman web boleh dikendalikan oleh papan kekunci. Ini termasuk keupayaan untuk menavigasi laman web menggunakan kekunci Tab dan Shift+Tab, mengendalikan juntai bawah dengan kekunci anak panah, menutupnya dengan Esc, butang pencetus dan pautan menggunakan kekunci Enter, navigasi antara elemen radio dan kotak semak menggunakan kekunci anak panah dan isinya dengan Spacebar atau kekunci Enter. Selain itu, pengguna papan kekunci akan menemui menu navigasi cepat dan melangkau kandungan, tersedia pada bila-bila masa dengan mengklik Alt+1, atau sebagai elemen pertama tapak semasa menavigasi dengan papan kekunci. Proses latar belakang juga mengendalikan pop timbul yang dicetuskan dengan mengalihkan fokus papan kekunci ke arah mereka sebaik sahaja ia muncul, dan tidak membenarkan fokus hanyut di luarnya.
Pengguna juga boleh menggunakan pintasan seperti "M" (menu), "H" (tajuk), "F" (borang), "B" (butang), dan "G" (grafik) untuk melompat ke elemen tertentu.
Kami berhasrat untuk menyokong pelbagai pelayar dan teknologi bantuan yang mungkin, supaya pengguna kami boleh memilih alat pemasangan terbaik untuk mereka, dengan sedikit batasan yang mungkin. Oleh itu, kami telah bekerja keras untuk dapat menyokong semua sistem utama yang terdiri daripada lebih daripada 95% bahagian pasaran pengguna termasuk Google Chrome, Mozilla Firefox, Apple Safari, Opera dan Microsoft Edge, JAWS dan NVDA (pembaca skrin), baik untuk Windows dan untuk pengguna MAC.
Walaupun usaha terbaik kami untuk membolehkan sesiapa sahaja menyesuaikan laman web dengan keperluan mereka, masih terdapat halaman atau bahagian yang tidak dapat diakses sepenuhnya, sedang dalam proses untuk diakses, atau kekurangan penyelesaian teknologi yang mencukupi untuk menjadikannya boleh diakses. Namun, kami terus meningkatkan aksesibiliti, menambah, mengemas kini dan menambah baik pilihan dan ciri-cirinya, dan membangun dan mengguna pakai teknologi baharu. Semua ini bertujuan untuk mencapai tahap kebolehcapaian yang optimum, berikutan kemajuan teknologi. Untuk sebarang bantuan, sila hubungi















